In a previous post, I mentioned ‘Most people think web developers only build websites, when, in fact, they are also creating concepts and designing the site as well.’ I decided I wanted to clarify, so others can gain a better understanding of what the Web Developers here at Haley do for your company! The duties of a web developer are pretty complex, so let me break it down for you.
Info Gathering
The developer not only looks at the Creative Brief provided, but also meets with different departments to understand our clients needs.
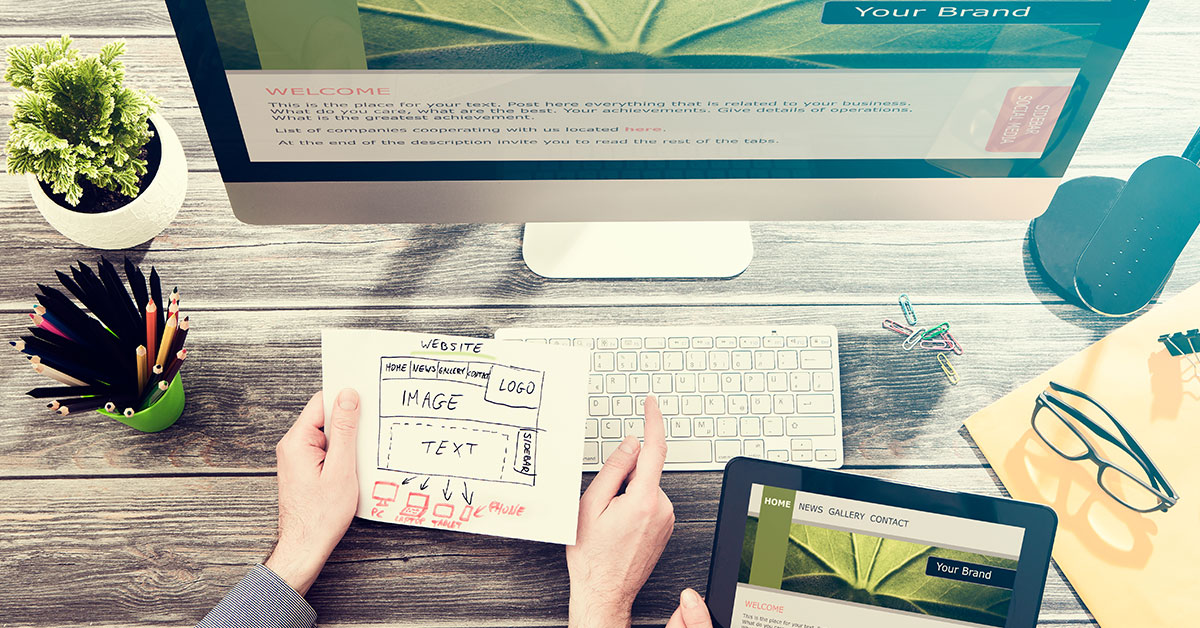
Build Wireframes
This is a simple black and white model of the website framework. A homepage and interior page is created. It shows the arrangement of important structural elements that will be included on the website.
Create concepts
Based on the approved wireframe, a colored concept is created. The developer researches the appropriate colors, fonts and imagery that work best together, that also fit within the clients’ branding. They also think ahead and plan on what animations they may or may not use across the site.
Design page layouts
A homepage and interior page are created. Other template pages might get designed as well. This helps the developer visually see what the page is going to look like, so they are prepared during the development phase.
Developing the website
This is where the website gets coded! The developer takes the overall design and all the graphic elements that were created in the previous step, and creates a functional site by writing HTML, CSS, PHP and JavaScript codes. (There’s A LOT more that goes into this step – but, let’s just keep it simple)
Responsive
This is essential. The amount of mobile device users continue to increase. Therefore, your website must be compatible across all devices to reach all audiences. Your website will respond to the device, based on screen size and orientation.
Testing and troubleshooting
Your website is tested across various browsers and devices, to ensure functionality and compatibility with the site, imagery, scripts, etc. This is due to the fact that all browsers render sites differently. If something isn’t working properly, it gets fixed.
Go live
The website files are optimized and compressed. Then, the site is taken live!
Maintenance
After a site is live, a developer’s job also includes: edit, revise, update, or create new content/images; upgrade plugins and update code that may have been used across the site; provide advice and suggestions about the website, should the clients goals change; upgrade WordPress; and, make sure the site is fully functioning.
Please keep in mind, the above steps are very simplified. Each of them probably warrant an entire blog post of their own! But, at least this provides a quick overview of the process a Web Developer takes here at Haley, to ensure a successful website!