Bitmap vs. Vector
Understanding the difference between bitmap and vector images can be confusing. But once you learn the key to recognizing the differences, you will never again question which file type to supply for what purpose.
First, let’s examine the difference between the two different file types.
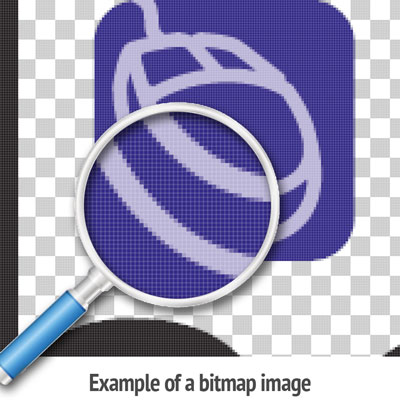
Bitmap images:
Bitmap (or raster) images are stored as a series of tiny dots called pixels. Short for Picture Element, a pixel is a single point in a graphic image. Bitmap images are always resolution dependent. Resolution refers to the number of pixels in an image and is usually stated as dpi (dots per inch) or ppi (pixels per inch). In a bitmap file, each pixel is actually a very small square that is assigned a color, and then arranged in a pattern to form the image. If you zoom in on your view of a bitmap image, you will see the individual pixels that make up that image. Photographs are a great example of bitmap images. It is important to keep in mind that when you change the size of a bitmap image, you shrink or stretch each individual pixel within the image itself, which can result in a significant loss of clarity and produce very blurry images.
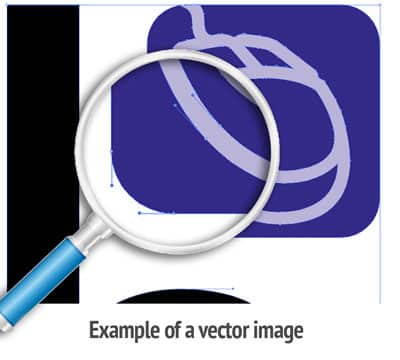
Vector images are not based on pixel patterns, but instead are made up of points, lines, and curves (using mathematical formulas) that can be infinitely scaled without any loss in the image quality. Vector images can be edited by manipulating the lines and curves that make up the image. Typically, special software is required to edit or manipulate a vector image.
For logo files, vector images have some important advantages over bitmap images.
- Vector images tend to be smaller than bitmap images. A bitmap image has to store color information for each individual pixel that forms the image. This results in a much larger file size.
- Vector images are more scalable than bitmap images. When a vector image is scaled up, the image is redrawn using the mathematical formula. The resulting image is just as smooth as the original.
- A vector image can be used to instantly create a bitmap image, but a bitmap image can not be instantly converted to a vector image.
How do I know when to provide someone with a bitmap or vector file?
Bitmap formats are best for images that need to have a wide range of color gradations, such as photographs. Vector formats, on the other hand, are better for images that consist of a few areas of solid color such as a logo.
Appropriate image formats for use with web design:
• GIF, JPEG and PNG (which are all bitmap formats)
Appropriate image formats for use in print:
• EPS, AI (when the original encoding uses points, lines and curves)
If you are having a logo designed, it is always best to have it provided to you in multiple file formats. This way you can be certain to have the correct type of file for whatever finished product you are producing. Here is a friendly guide detailing different graphics, file types and how they are most ideally used. Providing the best type of file to your vendor will not only produce the best results for your project, but will assure you are projecting the best possible image of your company’s branded identity.